[html] 이미지맵태그_좌표값읽기(coords)
로빈아빠
본문
이미지 맵을 지정하는 영역의 모양이 사각형일 경우, 원형일 경우, 다각형일 경우에 따라 coords속성의 좌표값이 달라진다.
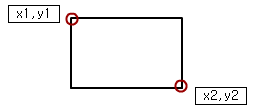
**이미지 맵을 지정하는 영역의 링크 모양이 사각형일 경우**
형식
<area shape="rect" coords="좌측상단의 가로좌표, 좌측상단의 세로좌표,우측하단의 가로좌표,우측하단의 세로좌표" href="링크하여 이동하게 되는 html문서의 파일명">
<area shape="rect" coords="x1,y1,x2,y2" href="링크할 주소">
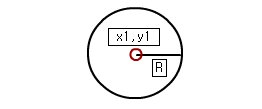
**이미지 맵을 지정하는 영역의 링크 모양이 원형일 경우**
형식
<area shape="circle" coords="원중심의 가로좌표,원중심의 세로좌표,원의 반지름" href="링크하여 이동하게 되는 html문서의 파일명">

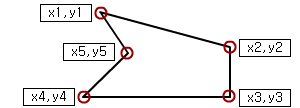
**이미지 맵을 지정하는 영역의 링크 모양이 원형일 경우**
형식
<area shape="poly" coords="다각형 꼭지점의 가로좌표1, 다각형 꼭지점의 세로좌표1,다각형 꼭지점의 가로좌표2, 다각형 꼭지점의 세로좌표2,다각형 꼭지점의 가로좌표3, 다각형 꼭지점의 세로좌표3,다각형 꼭지점의 가로좌표4, 다각형 꼭지점의 세로좌표4,..."
href="링크하여 이동하게 되는 html문서의 파일명">

좌표값은 포토샵, 페인트샵, 그림판을 이용하여 값을 읽을 수 있다.


[출처] 18-2 이미지맵태그_좌표값읽기(coords)|작성자 모든길에는끝이있다
관련링크
댓글목록
등록된 댓글이 없습니다.